AngularJS is a JavaScript-based framework for building single-page web applications. AngularJS allows building user interfaces which are dynamic, declarative and efficient and is used by developers for developing web applications.
AngularJS Assignment Help Online
Are you having trouble completing your AngularJS project? If that’s the case, you’ve come to the right place. With us, you can get 24*7 academic support from experts. In addition, Google maintains the open-source structure of angular.js for its web applications. Using it, designers have the option of creating a high-end application for customer use. Additionally, this structure can be used for single-stage applications as well as for work-flow-oriented applications.
Using our Master writers’ abilities, subjects are presented interestingly and engagingly, making learners feel that they are learning more than they are spending time learning. In addition, students benefit from AngularJS Assignment Help services tailored to their unique requirements. In essence, the primary goal is to satisfy the students’ need for exceptional tasks that will assist them in gaining high grades in their classes.
AngularJS Homework Help Online
Students often have a difficult time with AngularJS assignments, which can negatively affect their grades. Learning the scripting language is required for this subject since it is highly technical. In addition to enabling users to extend HTML templates, it gives students the tools necessary to develop driving web pages.
When students don’t understand the subject thoroughly, they will not be able to build single-page applications based on open-source web application models. At AssignU, we are here to help learners comprehend technical concepts and provide them with a rewarding experience. Being an understudy can be extraordinarily stressful and difficult. So they help understudies in tackling specialized subjects and testing subjects, such as AngularJS. The specialists are there to help students secure top examination scores in their classes and assist them with a comprehensive understanding of specialized concepts and theoretical structures.
Get our AngularJS Homework Tutors Online
With AssignU’s AngularJS assignment help, you will be able to achieve the best grades. If you are looking for help with AngularJS, we can handle it for you to spend your time more efficiently. It is one of the most popular websites for students looking for programming assignment help in AngularJS Assignment Help. This program provides programming assignment help to students of all levels, whether for school, college, or university coursework help or real-time Angular projects.
Our developers are experts in using AngularJS, and we can help you with your projects and team training. The AngularJS developers at our company can provide programming assistance, tutoring, and AngularJS project development. Experts from the industry use a systematic approach to ensure that students receive a comprehensive and well-rounded education. The assignment services are innovative because they are framed in a way that allows students to acquire knowledge quickly and practically. With our expert team of AngularJS-related experts working for you, your sleepless nights can be over.
Why should you seek academic assistance from our company?
Our team will provide you with referenced and high-quality AngularJS homework help directly in your inbox. We know how difficult it can often be for students to complete their subject projects in our company.
The fear of an impending deadline hides behind your back no matter how hard you try to enjoy your college life. What then should we do? The process is now quite straightforward. Our subject matter experts can assist you since they know your issue extremely well. AngularJS assignment examples online are developed by AngularJS writers following this directive.
It has been our pleasure to assist students online for many years, and we have a team of tutors and writers experienced in their respective fields. Therefore, they can be confident in the manner in which they approach their projects. It is our top priority to satisfy our customers. Our customer support team is always ready to assist clients with any requests that they may have.
What is AngularJS?
It is an open-source framework for web applications used by various developers and is mainly directed to Google to enable many developers to make single-page apps. With the assistance of the MVC framework, it is possible to create rich internet applications on the client-side and simplify the development and testing processes. AngularJS begins with an HTML page with the custom attribute in the tag. The library then interprets these tags as directives to bind input and output to the model, which is further represented by JavaScript variables. A MEAN stack is used in the front-end, and the Node.js and MongoDB databases are used during runtime.
What are the benefits of learning Angular JavaScript?
In recent years, AngularJS has gained popularity as a JavaScript framework. The ability to create single applications makes it useful. Therefore, it can be used to develop useful and appealing applications. With the advent of technology, this framework has become extremely popular for designing applications.
Several colleges and universities have introduced the subject to their curriculum to help students gain a holistic understanding of the course. It is imperative for learners to have a firm grasp of AngularJS in these competitive times.
We use the application to develop mobile applications, Firebase Powered Applications, Testable JavaScript Applications, Chrome Extensions, and CRUD Applications. Today, many businesses use AngularJS frameworks so that their websites can appear more appealing.
Creating attractive single-page applications in the 21st century requires students to have a strong understanding of the technical subject. In addition to helping students learn from their Angular projects, AssignU Help’s professionals also offer their experience and expertise to help them develop their skills. The expert help of an instructor can support the students as they learn about AngularJS.
Streamlined Work Process
- You can order now by visiting our website, completing the form with the details of your assignment, and clicking the ‘submit button.
- You can pay for your order online, using a Payment Gateway, by debit card, by card, or online banking. Our executives will prepare a quote. Our service provides 100% security.
- The assignments will be delivered to you once they have been written and checked by a “quality assurance team.”
FUNDAMENTALS OF ANGULAR STRUCTURE
AngularJS is a simplified JavaScript structure with a complete highlighted structure. One of its unique features is building single-page web apps (Day spas), and it supports the Design View Controller structure (MVC).
- Google has established an open-source JavaScript structure for the front-end.
- It consists of JavaScript code based on HTML and JavaScript with very few adaptations (meaning, it is less prone to break).
- AJAX and DOM control before they had to be coded from scratch. – Takes care of the heavy lifting.
- Encourages designers to use JavaScript code that is easy to test and uses a modular foundation.
How do we provide value to our students?
Individuals in their academic phase need guidance and support more than anything in their lives. With the approaching deadlines of their assignments, students are likely to be feeling stressed and anxious. Experts and professionals have entered the scene to ease the anguish of learners whose anguish may ultimately affect their performance.
They understand the difficulties and stress of being a student. So, they do all they can to aid the students, especially with such technical and challenging courses as AngularJS. The tutors’ expertise is meant to help the learners succeed in their classes and understand the technical and theoretical frameworks as well.
You can turn to us if you’re searching for the most committed professional assistance that will make your academic journey easier. To simplify the students’ academic journey, the experts provide various kinds of services to provide adequate support to them.
Assignments of a professional level
In doing Angular projects and assignments for students, AssignU uses its real-life experience. As a result, assignments produced are of a higher quality. Furthermore, the students use simple and understandable language while presenting their work, which contributes to their top grades, and thus they attain an advantage over their peers. In addition, students benefit from the valuable time and efforts that professionals dedicate to learn the intricate concepts about the course.
Original and plagiarism-free content
Completely original experts create these assignments. By limiting plagiarism in academic writing, students can be sure their work is free of plagiarism. We present our students’ work in a way that will not only help boost their academic performance but will also support their learning process.
This work is authentic and plagiarism-free, enabling students to get an insight into how Angular is utilized in the industrial environment. In addition, the AngularJS tutorial is designed to support students’ holistic learning by addressing their specific academic needs.
Customer service available 24×7
Online professionals and experts keep an eye on the students in their competitive academic environment by continuously making themselves available. We are available to our students at any time and can answer any questions they have. The experts treat the customers as kings and dedicate the entire day to assist them with the competitive academic environment. The importance of an approach like this is high since it can boost a student’s self-confidence.
Compliance with the specific guidelines
The online writers carefully read University guidelines and requirements before they begin working on AngularJS homework for learners to ensure that the specific requirements can be met. We aim to assist students in getting the best marks possible. As a result of a systematic and dedicated approach, making revisions to academic work is also greatly minimized.
Students can miss important specifications if they rush through assignments on their own. Experienced experts ensure that all the required elements are covered so that students receive top marks in their classes.
Affordability of the professional academic assistance
A reasonable price can be agreed upon between the students and the online assignment help providers. Our goal is not to squander money on the students but rather to assist them in making it through the tough academic environment.
As a result, proficient and trained online writers will offer students the most valuable material. AssignU is open 24 hours a day, seven days a week, so students can learn in an enriching environment. For professionals to develop a strong theoretical understanding, the best course materials include AngularJS tutorial pdf.
How do we excel at AngularJS Assignment Help?
Since we have been doing this for a few years now and have AngularJS experts, we are the best. They are professionals who know their job well.
- We will provide you with high-quality work.
- Our company offers unlimited modifications to our customers.
- We will support you until you are completely satisfied.
- AngularJS experts take care of your assignments/projects to perfection because they are experienced with them. That way, your assignment will get a good grade.
- We will provide you with a 100% plagiarism-free code.
- Payments can be made securely through our website.
- A programmer can be contacted directly.
If you need any kind of AngularJS assignment help, database assignment help, or Node.Js assignment help, you can rely on us. We will assist you immediately if you fill out our contact form.
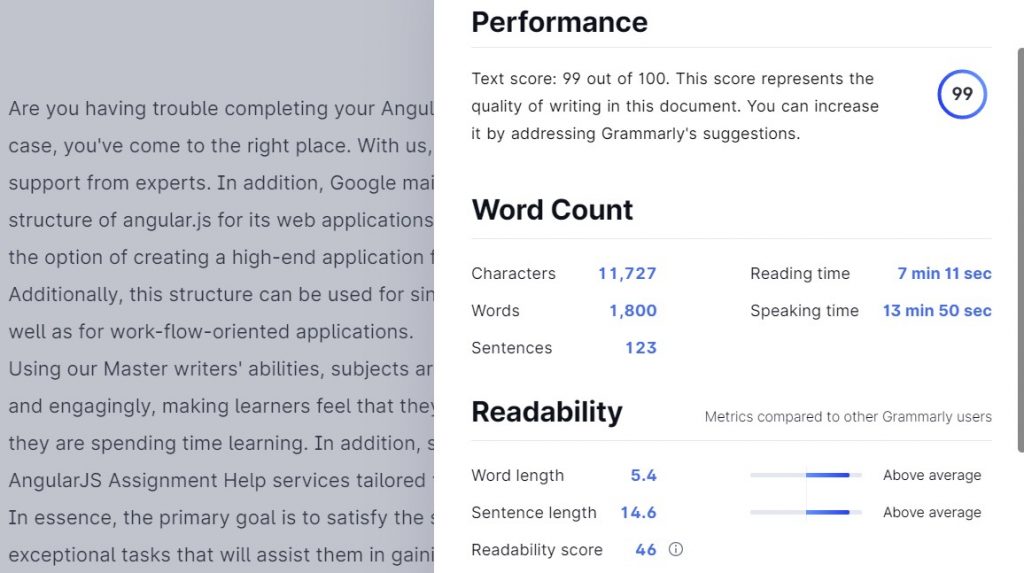
GRAMMARLY REPORT

Angular Js
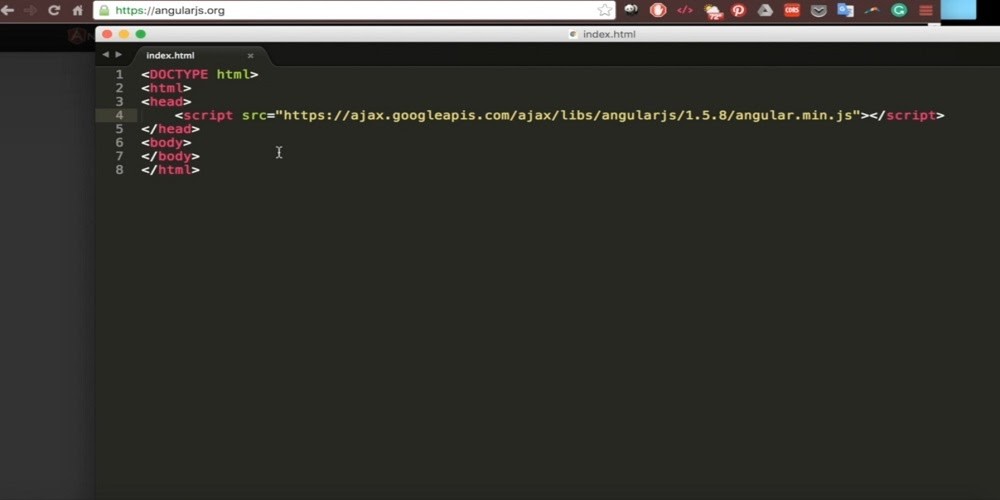
AngularJS is a structural framework for creating dynamic Web apps. If that’s confusing, don’t worry. Basically, it means we can extend HTML syntax to express in applications components more fully. To start, we will open sublime here and create an index.html file. And then, we’ll also create a JS file. And this will again hold all of our Java scripts. We’ll just add some boilerplate to our index.html and then import the angular framework inside of here. So copying that, we’ll paste it in here, and we’ll say script source equals, close that script tag, save it up. And now we have Angular.

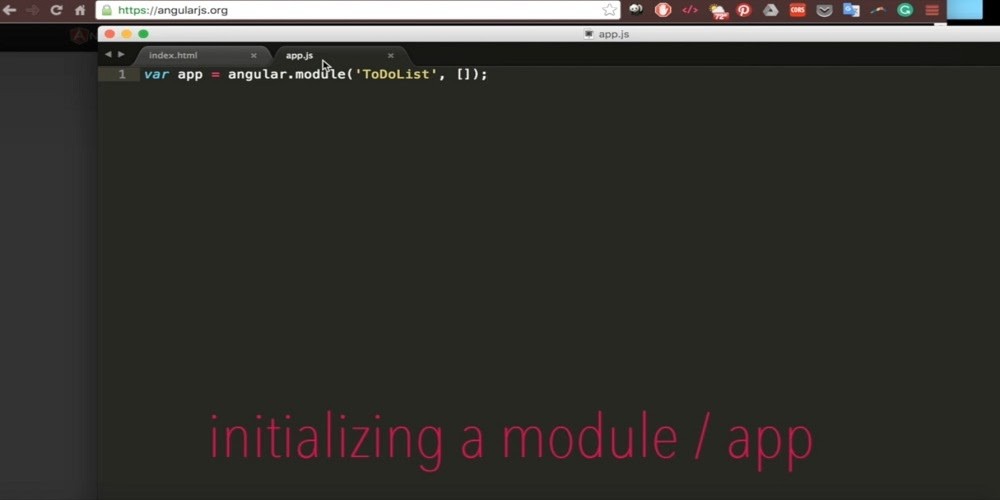
In this post, we’ll be creating a to-do list application. We will need to create another file and call it App.js, which will go inside our JS folder. And so here, we’re going to initialize our app, our to-do list application. And so we’ll go {var app = angular. module [(“ToDoList,” [])];} which is going to be the name of our module, our app, and we’re not going to have any dependencies. And so we’ll have this array that is empty and then save that up. And now our to-do list app is initialized.

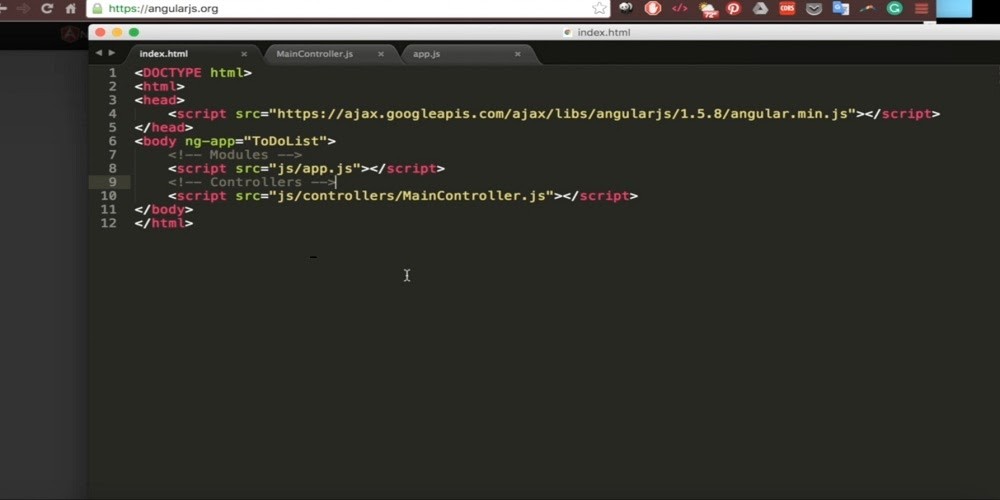
However, our index.html doesn’t know about it, so we need to go and add a little link to our app.js file. Although our app is imported, there’s still more to do, no pun intended. We need to connect our to-do list module to our HTML code. To do this, we’ll write (ng-app=” ToDoList”), which will be an attribute of the body. This states that everything in the body will be a part of the to-do list application. Furthermore, this attribute is called an angular attribute because it is part of angular and not just plain HTML.
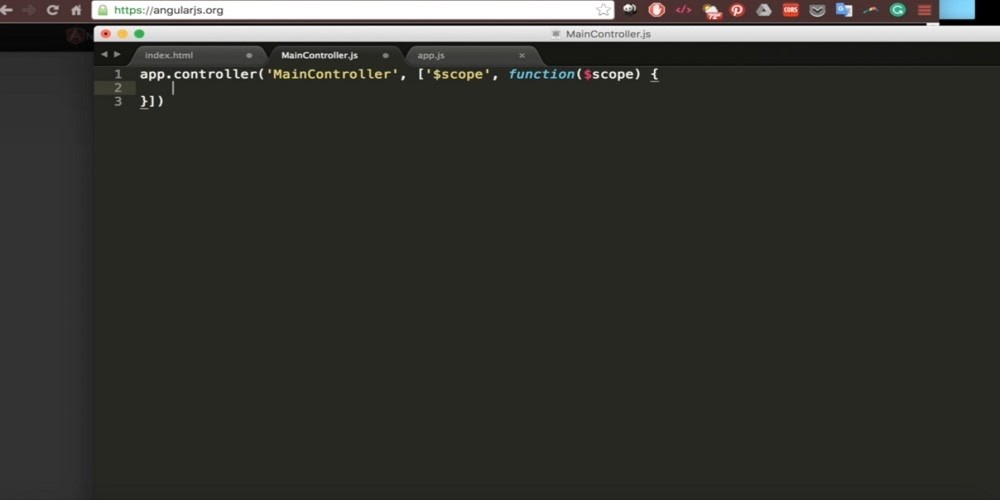
Next, we’ll create our controller, which will handle the data for our application. And so we’ll create a new file, and we’ll call it MainController.js, and we’re going to put it inside of our JS folder, but also inside of another folder that we’re going to create called Controllers. And so we’ll save that, and this is where our controller code will go. To create a controller, we can go app.controller, Main controller, which is just the name of our controller, and then add the scope here, which we’ll talk a little bit more about later, and then a function that takes the scope and then open-close curly brackets, and now we have our controller. (see below)

Like most of our files, we will save this and import it into our to-do list application. And so it might be odd that we’re adding this at the end or towards the end of the body, but this is just convention and how it will work with most angular applications. And so we’ll have js/controllers/maincontroller.js close that tag, and we’ll add some comments in here so that it makes a little bit more sense.

And now, going back to our main controller, we can talk a bit more about the scope. And so, we can think of the scope object as something that everything in our program can talk to. The View, aka our index.html can see what’s in scope, and our controller can set the data inside the scope. This is how the two files, the HTML and this controller, communicate and pass information to and from each other through the scope object.
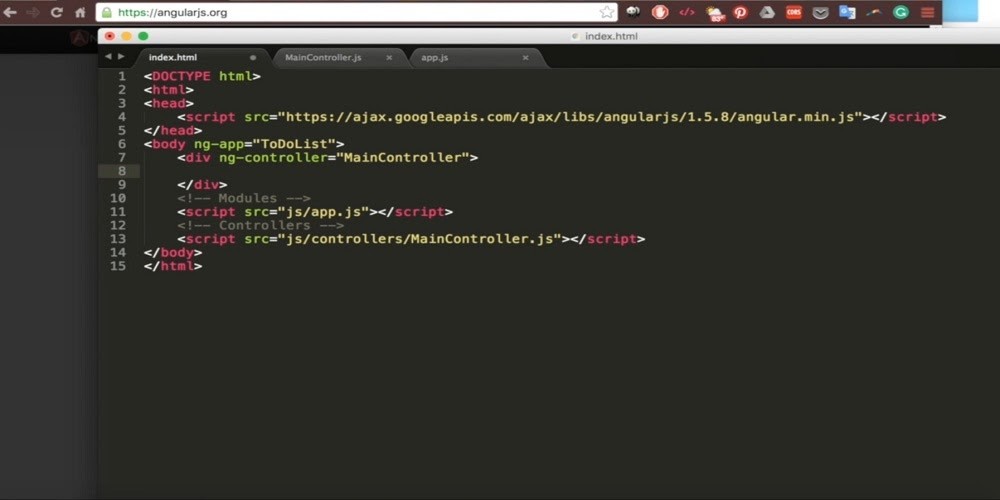
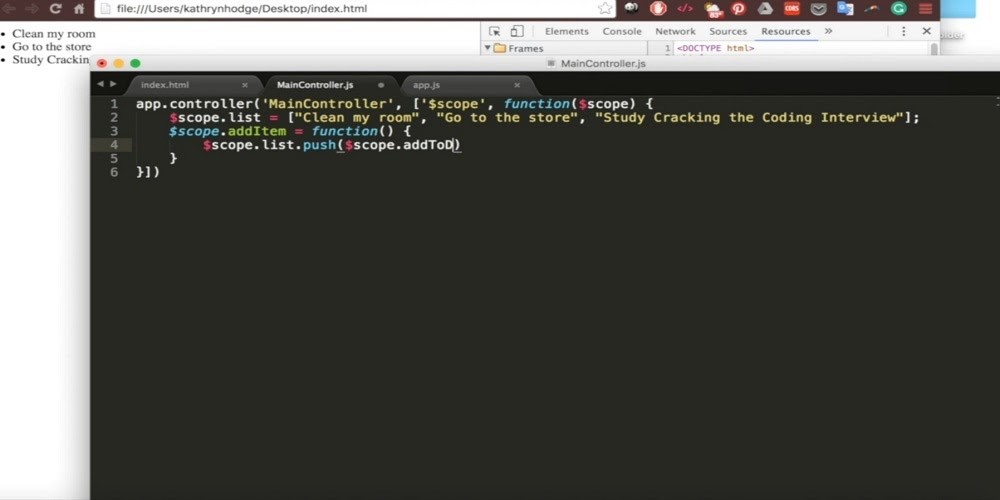
Thinking in this way, we’ll write some to-do list items and put them in our controller’s scope. And so we’ll write scope.list equals we’ll have this array will say one item is clean my room, we’ll say another is going to the store, And the last is study cracking. And now we have our three to-dos. Here we added a list attribute to the scope and set the value of this attribute to an array containing Clean my Room, go to the store, and study cracking the coding interview. Now, how does our View, a.k.a. our index.html, know about this controller? Sure the file is imported, but there’s one other thing we have to do. So saving this and going back, we need to attach it to an element in the HTML code. We’ll attach it by creating a div, just a simple div, and then we’ll access its ng-controller attribute and give it the main value controller.

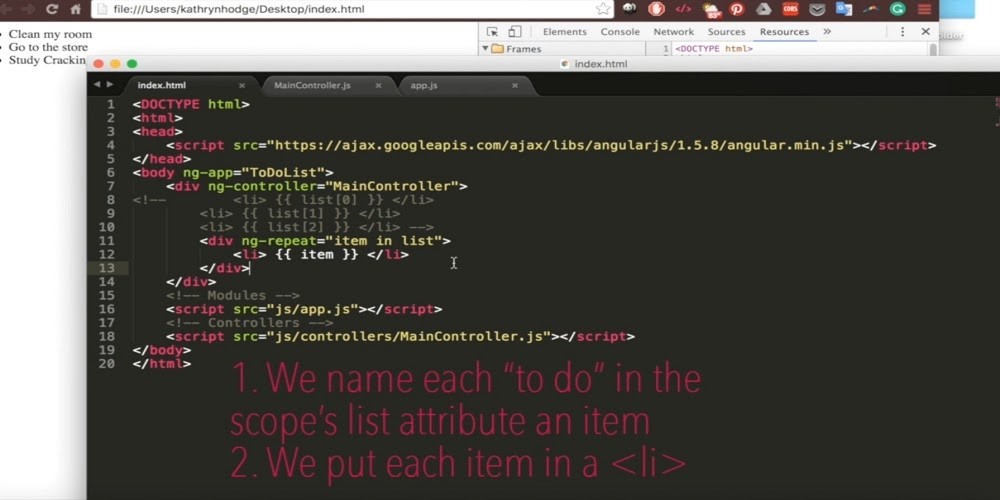
Now that we’re inside the div with its scope data controlled by our main controller, we can access the list attribute values and create a list tag. And so this is accessing the first to-do item, and then we’ll create another list item, accessing the second and because counting starts at zero. That’s why this looks a little odd. And then our last list item. The curly braces are called handlebars, and they note that the items are coming from the scope object. That’s the thing that we set inside of our controller. Without these, our list items would have the literal text list, square back, zero square brackets, and the same thing for list one. Instead of our actual to-do items, clean your room, etc. Refreshing the page, we can see the items in our list. And so I’m going to drag this over here, and we have some problems here. And so we’ll go ahead and debug and inspect the page, go to our console using our developer tools, and we have a problem with our main controller. And so it’s on that line. We’ll go ahead. Over here, there’s a dot instead of a comma. We’ll fix that, refresh the page, and there we go.
So sometimes, it’s just a little syntax there that can mess up your code. So be sure to watch out for that. However, going back to our code, this seems a little bit inefficient, and it only works if we have exactly three items on our list. Instead, we can use an angular directive called ng-repeat, iterate through the items in the list. And so we’ll go ahead and comment that out, and we’ll learn a bit of directive later. But for now, think of them as a tool that helps make our code more modular and concise. We’ll create another div and add ng-repeat as an attribute. And so we’ll go ng-repeat, and we’re going to say an item in the list, close that div and inside this div will go list item and inside this list item we’ll say item. Here we name each thing in the list, an item, and for each item, we put it in a list tag. Again, we are accessing the list attribute of the scope object, which is reset here in the controller.

The list attribute has the value of an array that has our to-dos inside of it. We can use this ng-repeat directive to go through the items and put each in their own ally tag.
One last thing, we can also add an input field here so that we can add items to our To-Do list from just the web page. And so we’ll go input ng-model equals add to do. This creates an input field and energy model. Another angular directive binds the input to the variable add to do. This adds to do is an attribute of the controller scope object, and it can be accessed again in the index or HTML file and the main controller. We’ll also create a button so that when it’s pressed, the item is added to the list. When we click the button, the add item function will be run. But this function doesn’t exactly exist yet. Going back to our main controller.js, we will add some more code. And so adding on to this will go scope.add item equals function open close parenthesis open-close curly bracket, scope.list.push scope.addToDo. (see below)

Here we add a new attribute to our scope, add item and give it the value of a function inside the function. We access our list and push on the add-to-do variable, which has the input field’s value from our index.html. Now, if we refresh our web page and add it to read a book, the to-do is added. However, when we refresh the page, our added data will disappear because we haven’t saved it anywhere.